主题
apptrace-react-native-module接入指南
插件支持React Native >= 0.6的版本
一、插件安装
在终端里进入到你的项目的根目录然后运行下列命令进行安装:
cmd
yarn add apptrace-react-native二、配置 appKey
请先从AppTrace控制台获取AppKey
2.1 Android配置方式
- 找到项目中的AndroidManifest.xml文件,在
<application>...</application>中添加以下配置
html
<meta-data
android:name="cn.apptrace.APP_KEY"
android:value="AppTrace管理平台分配的key"/>2.2 iOS配置方式
- 在 Info.plist 文件中配置
html
<key>cn.apptrace.appKey</key>
<string>AppTrace管理平台分配的key</string>三、初始化 SDK
typescript
import ApptraceModule from 'apptrace-react-native';
// 初始化sdk
ApptraceModule.init(true);四、功能集成
1、获取应用安装时携带的参数
在 APP 需要安装参数时(由 web 网页中传递过来的,如邀请码、游戏房间号等动态参数),调用 getInstall 函数,在回调中获取参数
typescript
ApptraceModule.getInstall((appInfo) => {
if (appInfo) {
this.setState({
message: 'getInstall result:' + JSON.stringify(appInfo),
});
} else {
this.setState({
message: 'app info is null',
});
}
});2、获取一键拉起携带的参数
2.1 开启一键拉起功能
iOS开启
登录 AppTrace 的管理后台,找到 iOS 集成配置,开启相关功能,参考下图所示。其中 Team Id 可以在 Apple 开发者后台查看。 
Android开启
登录 AppTrace 的管理后台,找到 Android 集成配置,开启相关功能,参考下图所示。 
2.2 代码配置
iOS配置
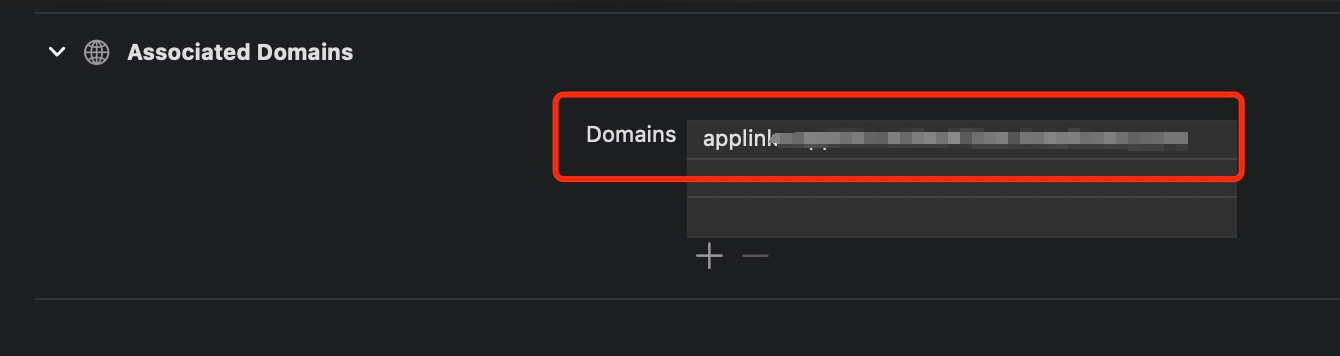
开启 Associated Domains 服务
在 xcode 中所示位置配置 AppTrace 后台提供的关联域名 
然后在项目中找到AppDelegate.mm类文件,按照下方所示添加对应的代码
objectivec
#import "ApptraceModule.h"
// Universal Link
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
if ([ApptraceModule handleUniversalLink:userActivity]) {
return YES;
}
return YES;
}
@endAndroid配置
找到项目中AndroidManifest.xml文件和需要被调起的Activity, 参考以下配置Scheme
html
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:allowBackup="false"
android:theme="@style/AppTheme">
<meta-data
android:name="cn.apptrace.APP_KEY"
android:value="AppTrace平台分配的appKey"/>
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|screenSize|smallestScreenSize|uiMode"
android:launchMode="singleTask"
android:windowSoftInputMode="adjustResize"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:scheme="AppTrace分配的Scheme"/>
</intent-filter>
</activity>
</application>2.3 代码集成
调用 registerWakeUp 函数,在回调中获取参数,记得调用unRegisterWakeUp取消订阅。
typescript
componentDidMount() {
// 初始化sdk
ApptraceModule.init(true);
// 获取universal link或scheme一键调起的参数
this.wakeUpCallback = (appInfo) => {
if (appInfo) {
this.setState({
message: 'registerWakeUp result:' + JSON.stringify(appInfo),
});
}
};
ApptraceModule.registerWakeUp(this.wakeUpCallback);
}
componentWillUnMount() {
ApptraceModule.unRegisterWakeUp();
}